あなたのLINE@アカウントを開設したら、
LINE@の登録者さんを集めるために、
SNSやブログ、メルマガなどで、
どんどん登録者の募集をしていきましょう。
その際に必要になるのが、
LINE@の「登録用のリンク」や
「QRコード」になります。
また、ブログやSNSで
登録者の募集をするわけですが、
「QRコードとURLリンクを張り付けておくだけ」
だとなんだかそっけなかったり、
見栄えがよくないですよね。
↓私は今はこんな感じでバナー画像を作っていますよ。

そこで今回の動画・ブログ記事では、
LINE@の「登録用のURLリンク」や
「QRコード」の表示の仕方から、
LINE@登録者募集用の
バナー画像(サムネイル画像)の作り方について
解説をいてまいります。
目次
LINE@登録用のQRコードとURLリンクの表示のさせ方
登録用のリンクやQRコードは
LINE@マネージャーの
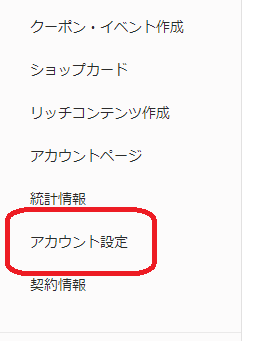
管理画面左にあるメニューから、
「アカウント設定」をクリックします。

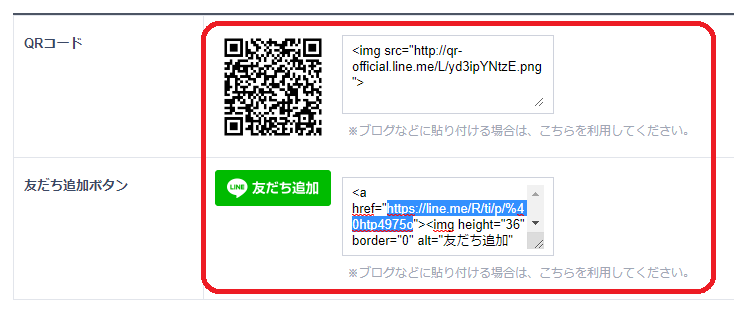
その後、下記画面となりますので、
ブログに張り付ける際は、
タグをコピーアンドペーストしてください。

SNSなどにQRコードを載せる場合や、
サムネイル画像の作成時に使うQRコードは
この画像をコピーして貼り付けてください。
また、SNSなどの投稿の中に、
登録のリンクを含めて配信する際は、
上記画面の中で選択しているURLの部分を
使うようにしましょう。
今回の私のLINE@で言えば、
「https://line.me/R/ti/p/%40htp4975o」
この部分になります。
このURLをクリックすると、
スマホであればすぐにLINEの
友達追加画面に移動してくれますし、
PCであれば下記のような
QRコードを表示してくれますので、
このリンクは非常に便利です。

なので、バナー画像(サムネイル)などを作ったら、
その画像にこのリンクを仕込んでおくと、
スマホであればリンクをクリックすれば、
LINE@登録できるし、PCでも
QRコードを大きく表示してくれるので、
非常にスムーズに登録をお勧めすることができますよ。
LINE@の登録用のバナー画像(サムネイル)を作ろう
LINE@の登録を促すのに、
URLのリンクだけでもよいのですが、
ちょっと視覚的に弱いですよね。
せっかく注目をしてほしい投稿なのに、
ちょっともったいないですよね。
また、ブログなんかでも、
QRコードだけをむき出しで掲載してしまうと、
なんだかちょっと無骨すぎる印象がしてしまいます。
なので、簡単なものでもよいので、
LINE@登録用のバナー画像(サムネイル)を作りましょう。
このサムネイル画像は非常に重要で、
ブログのデザイン性にも影響しますし、
このバナー画像(サムネイル)次第でブランディングは
上がりもしますし下がりもします。
と言っても、あまり難しく考えず、
一目で「あなたのLINE@」だ
と分かるようなものでOKです。
CANVA(カンバ)はサムネイル画像を作るのに便利な無料ツール
「でも神田さん、
サムネイル画像って
どうやって作ったらいいの?」
なんて方のために、
今回は簡単にサムネイル画像が作れる
CANVA(カンバ)を紹介します。
デザインのテンプレートなども
豊富にそろっているので、初心者の方でも、
デザインの勉強なしで使えるのがこの
CANVA(カンバ)です。
LINE@の登録用のサムネイル画像だけじゃなく、
ブログ記事のサムネイル画像や
YouTube動画のサムネイル画像等、
幅広い画像作成に使えますので、
ぜひ活用してみてくださいね!
CANVA(カンバ)の使い方・サムネイル作成の手順
CANVA(カンバ)を使うには、
こちらのリンクからCANVAにアクセスします。
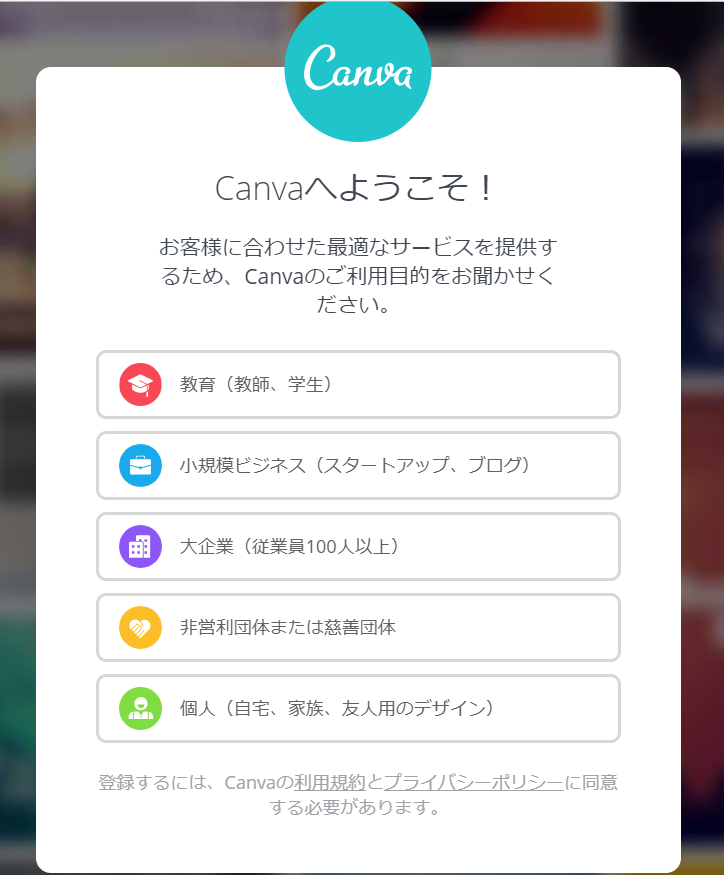
アカウント開設をする必要がありますが、
使用用途は「個人」にしておくのがよいかと思います。

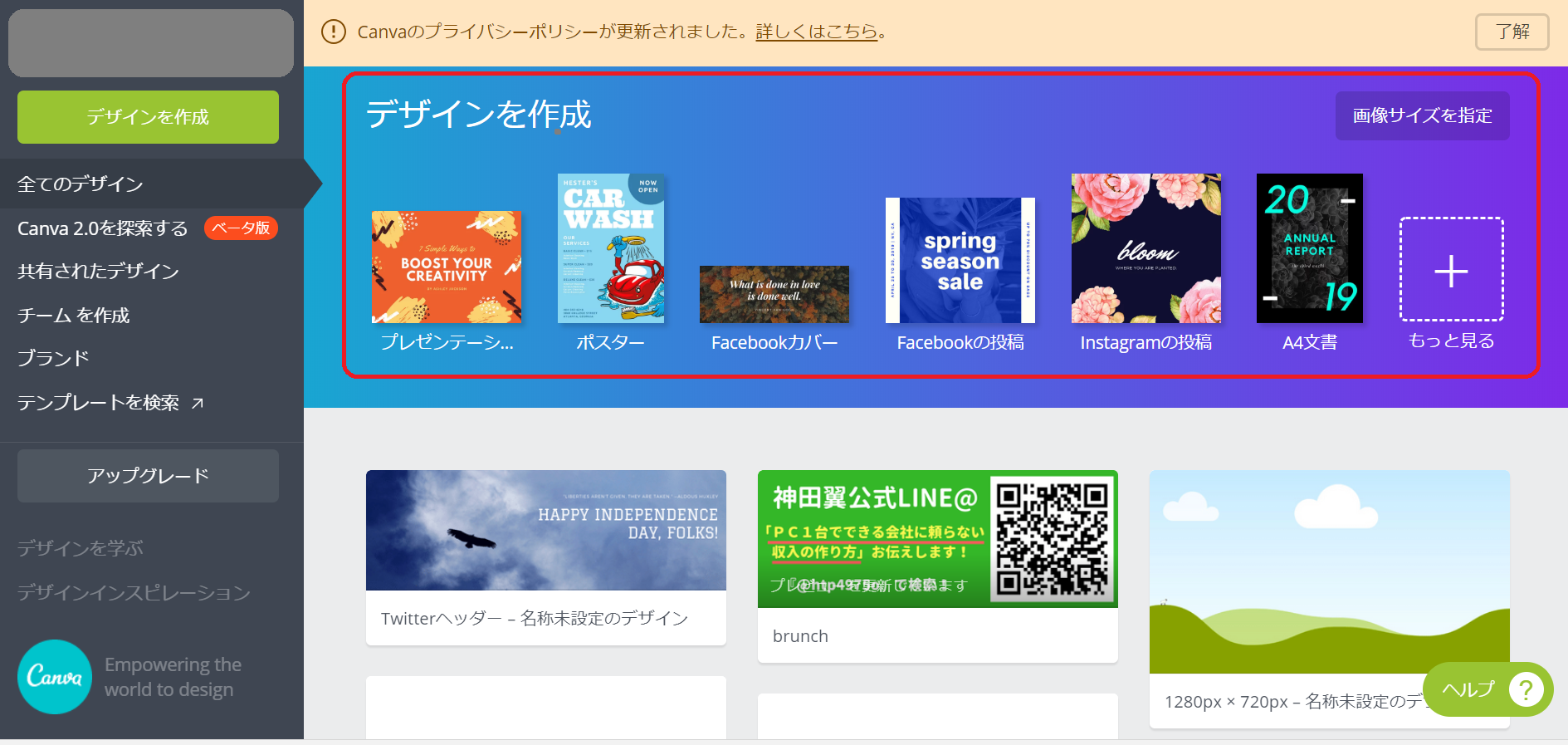
登録完了と、
CANVA(カンバ)にログインをすると
下記のような画面となります。

この中から、LINE@の
サムネイル画像であれば
横長のものがよいですね。
好みのサイズのものを選んで、
クリックします。
もし好みのものがなければ、
「もっと見る」を選ぶと、
さらにたくさんのサイズが選べますので、
ぜひ試してみてくださいね。
※Twitterのヘッダー画像も
テンプレートなどがあるので、
これだけで作れてしまう優れものです。
ぜひ色々な用途で、
活用してみてくださいね。
今回はFacebookカバーを選んでみました。

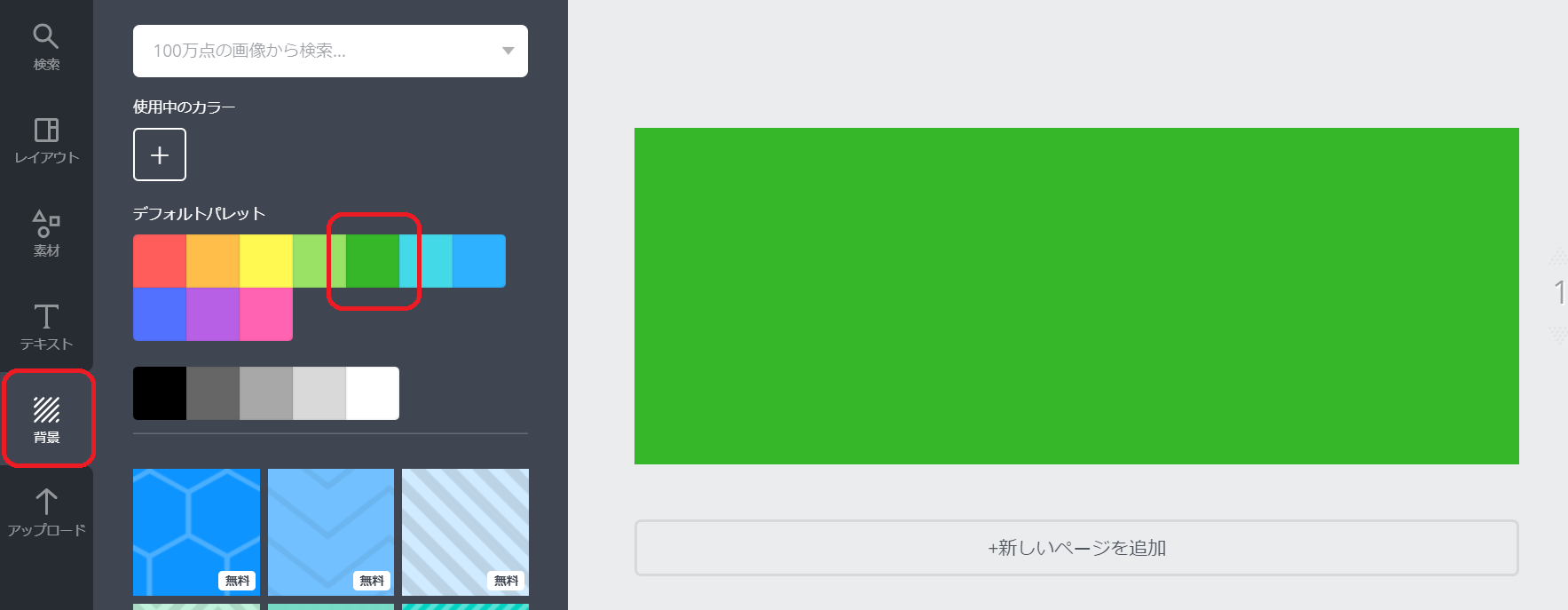
始めは白の無地ですが、
左のメニューの中から、
「背景」を選択して、
デフォルトパレットから、
グリーン系の色を選択しました。
LINE@のイメージカラーは緑なので、
そのカラーですね ^ ^
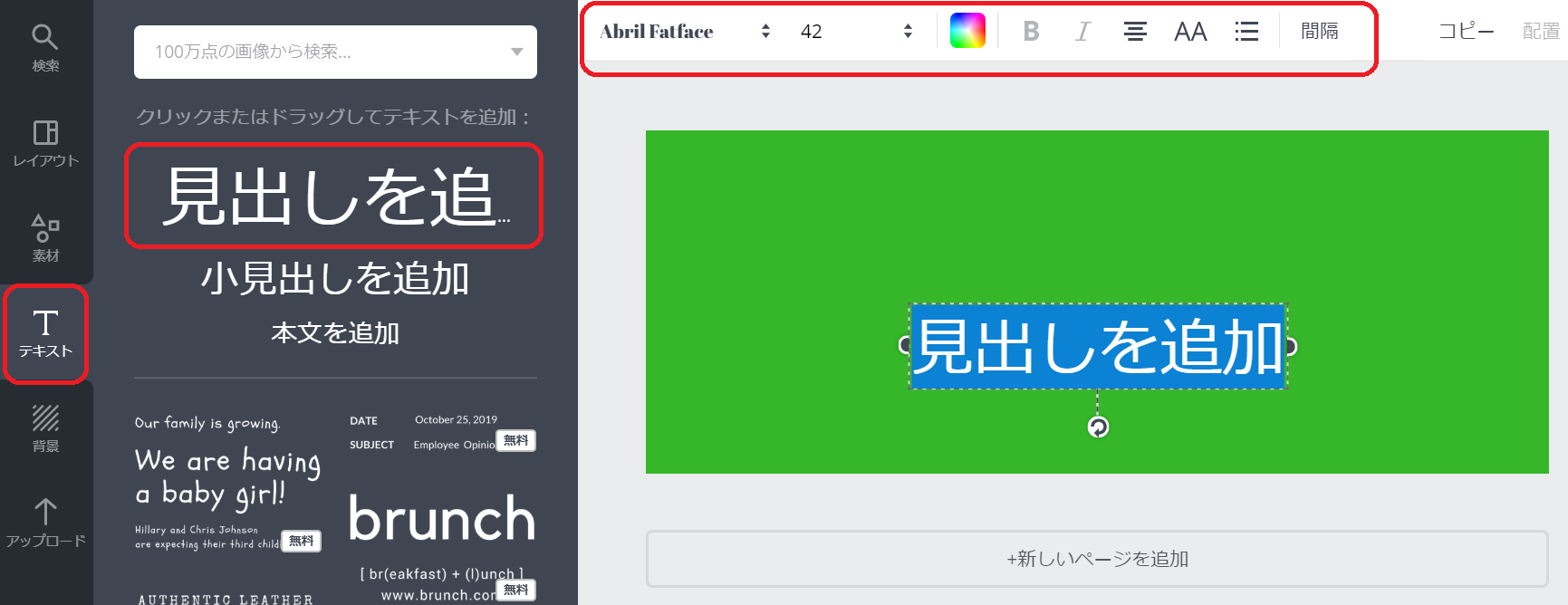
文字を入れたい場合は、
「テキスト」を選んだあと表示される画面の中から、
「文字の部分」をクリックすると、追加されます。

この文字の部分をクリックすると、
書き換えられますので、
「LINE@始めました」
「●● 公式LINE@
登録者募集!」
みたいな感じで作るとよいですね。
ただ、相手の登録のメリットを
アピールできないと相手もわざわざ登録しませんから、
「会社に頼らず生きる情報を発信中!」
「初心者が初月から
10万稼ぐノウハウをプレゼント!」
などといった形で、
提供できるもの・ことを書いておきましょう。
また、フォントや文字の大きさ、
色なども画像の上部のメニューの中から、
変更ができますので、好みのものに変えてみてくださいね。
また、ここにQRコードを差し込む際は、
「アップロード」からQRコードの画像ファイルを
一度アップロードして差し込みましょう。

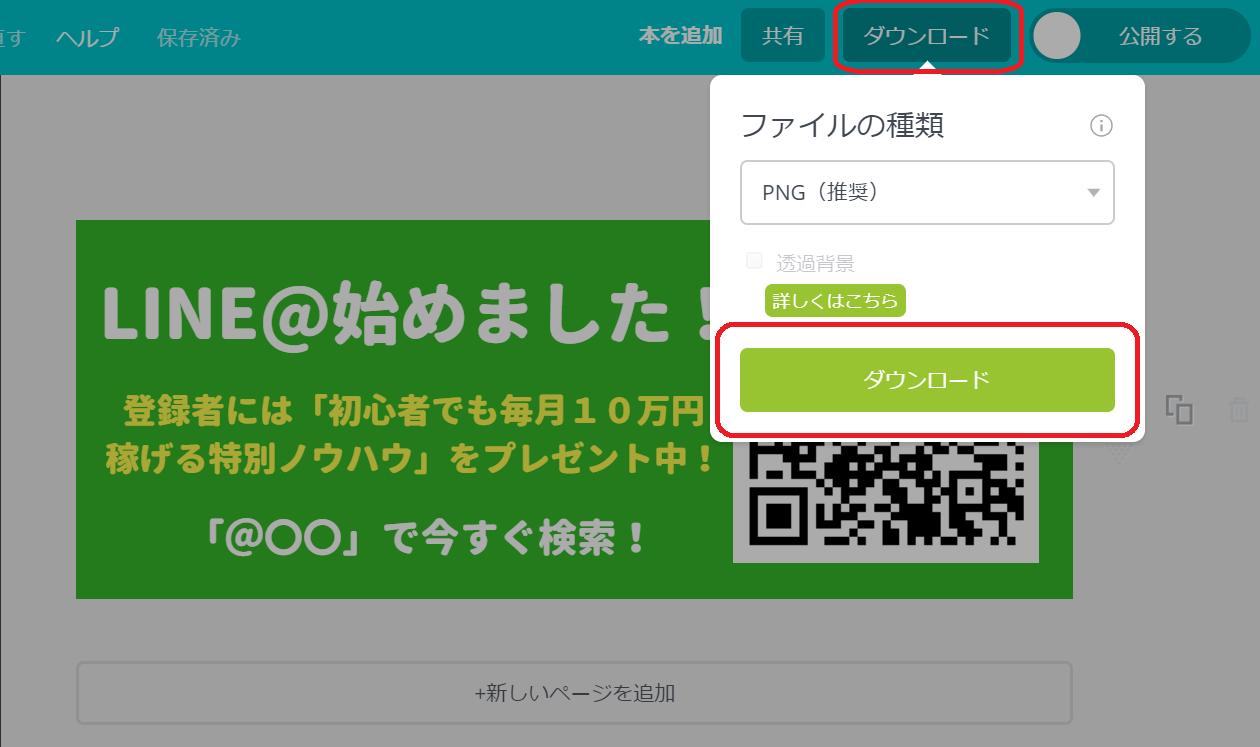
画像が完成したら、
「ダウンロード」をクリックして
画像として保存しましょう。

すると画像がダウンロードされますので、
こちらをブログにアップしてサイドカラムや
記事上・記事下などのよきところに設置してみてください。
QRコードやURLリンクだけで登録を募集するよりも、
こういった画像があった方が登録率も高められますので、
ぜひあなたのLINE@集客に使ってみてくださいね!

















こんにちは神田つばさです!
>>神田つばさのプロフィールはこちらから