WordPressブログを設定したら、
「Jetpack」というプラグインは
絶対にインストールしておきましょう。
Jetpackにはいくつかの非常に役立つ機能があります。
・アクセス解析
・SNSとブログの連動
(記事の投稿情報をSNSへ自動投稿してくれます)
・SNSのウィジットをブログに追加
特にアクセス解析なんかは、
Googleアナリティクスの導入に
初心者の方は苦戦するかもしれませんが、
このJetpackであれば簡単にインストールできてしまいます。
SNSとの連携もできますので、
非常にスムーズに集客や
SEO対策などが行えます。
そこで今回はJetpackの
インストール方法から設定手順までを
解説してまいります。
ぜひ今回の動画・ブログ記事を見ながら
Jetpackをインストールしていただきまして、
あなたのWordPressブログの運営にお役立てください。
目次
Jetpackの3つの役立つ機能
Jetpackには非常に様々な機能があるのですが、
その中でも私の使っているものは
この3つになります。
それは
・アクセス解析
・SNSとブログの連動
(記事の投稿情報をSNSへ自動投稿してくれます)
・SNSのウィジットをブログに追加
です。
アクセス解析
私は以前まではアクセス解析に
Googleアナリティクスを使っていましたが、
Jetpackを導入したらあまりの手軽さに、
すぐにこちらに切り替えてしまいました。
WordPressブログのログイン画面ないで、
すぐにアクセス解析画面が見れて、
しかも十分高機能です。
より高度に解析をするならやはり
Googleアナリティクスが良いですが、
初めのうち手軽にアクセス解析をしたい
ということであればJetpackで十分使えます。
SNS(Twitter)とブログの連携
Twitterアカウントを設定しておくと、
ブログの記事を更新したタイミングで
SNSにも自動で投稿をしてくれます。
WordPressブログは最初のうちは
アクセスが集まりにくいので、
SNSからのアクセスを流していきましょう。
アクセスのあるサイトとは
Googleからも評価されやすくなりますので、
検索エンジンからのアクセス流入も早くなります。
アクセス集めとSEO対策を
同時に行っていきましょう。
SNSのウィジットをブログに追加
私自身はJetpackを知る前に
別のプラグインを使ってTwitterの
投稿をブログのサイドバーに表示していますが、
Jetpackを使えば同じことができます。
これはWordPressブログにTwitterの
ウィジットを差し込んでおくと、
Twitterの投稿をした際に、それがブログの更新として
認識してもらえるので、更新の多いブログ
ということでGoogleの評価が上がりやすくなります。
意識してTwitterを更新しなくても、
更新を定期的にすることでブログに
SEO効果があるわけですので、
ウィジットは差し込んでおくことをお勧めします。
Jetpackのインストール手順
「Jetpack」のインストール手順は他の
プラグインの設定と同様です。
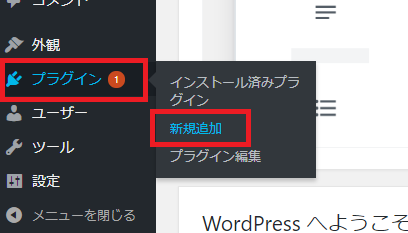
まずはWordpressにログインし、
画面左側にあるメニューの中から
「 プラグイン → 新規追加 」
をクリックします。

「プラグインを追加」の画面が表示されますので、
画面右上にある検索ボックスに
「Jetpack」と入力をしてください。

「Jetpack」のプラグインを
「今すぐインストール」をクリックします。

すると「今すぐインストール」の部分が
「有効化」と表示されますので、
「有効化」をクリックします。

すると下記画面となりますので
「Set up Jetpack」をクリックします。

Jetpackの登録画面となりますので、
メールアドレスとユーザー名、
パスワードを設定して「登録」をクリックします。

Jetpackのプランが表示されますので、
画面下にある「無料プランでスタート」
をクリックします。

下記画面となれば
jetpackのインストールが完了となります。

Jetpackの使い方
次は、Jetpackの使い方と、
必要な設定をして行きましょう。
アクセス解析
アクセス解析自体は、Jetpackをインストールすれば
その他の設定の必要をせずに使えますので、
画面左側の「Jetpack → サイト統計情報」
をクリックして、アクセス解析をチェックしましょう。

SNS(Twitter)とブログの連携
次はSNS(Twitter)とブログの連携を
させていきましょう。
まず、「Jetpack → 設定 → 共有」
と順番にクリックして行きましょう。

次に「ソーシャルメディアアカウントを接続する」
をクリックします。

連携させたいTwitterアカウントに
ログインをした状態で、Twitterアイコン右の
「連携」をクリックします。

「Authorize app」
をクリックしたら連携が完了します。

連携をした状態で、記事を投稿すると、
Twitterに自動投稿されるようになりますので、
Twitterからのブログ記事のアクセスも
自動で流すことができるようになります。
SNSのウィジットをブログに追加
次に、Twitterアカウントのツイートを
ブログのサイドバーに表示をさせていきましょう。
画面左のメニューバーから、
「外観 → ウィジット」とクリックしましょう。

表示されるウィジットの中から
「Twitterタイムライン(Jetpack)」
を選択して、挿入したい所にドラッグアンドします。

すると下記の設定画面となりますので、
必要に応じて各入力項目を設定した後、
「保存」をクリックします。

以上で設定が完了となります。
ワードプレスのサイドバーにあなたのTwitterアカウントが
表示されていることを確認してみてください。
表示の仕方に応じて、表示サイズを変えたり、
ツイート数を変えたり、表示のタイトルを変えたり、
工夫してみてください。
まとめ
以上でJetpackのインストールと設定方法は完了です。
アクセス解析や、アクセス集めなどに
非常に有効なプラグインになっていますので、
ぜひ活用いただいてWordPressブログの集客に
お役立ていただけたら幸いです!

-718x403.png)















こんにちは神田つばさです!
>>神田つばさのプロフィールはこちらから