youtube動画の導入部分に挿入する
イントロのアニメーションで
・作り方が分からない
・かっこよくできない
・作ったけどなんだかダサい
などとお困りではないでしょうか?
今回は誰でも簡単にご自分のPC上で、
わずか10分程度の作業なのに、
プロと同等レベルの
『ロゴアニメーション』が
作れてしまう方法を解説してまいります。
これであなたは、御自身のyoutube動画に
かっこいいロゴアニメーションを挿入して、
プロ顔負けの動画クリエーターとして、
youtuberとして、もしくは影響力のある情報発信者として、
活躍できるようになります。
作業の工程を全て書いてまいりますので、
ぜひこちらの記事を活用して、オリジナルの
ロゴアニメーションを作成してみてください。
◆動画でロゴアニメーションの作り方を解説しています↓↓
動画じゃなく、ブログ記事から知りたい方は、
こちらから続きをご覧になってください。
目次
イントロ動画を入れるメリット

まず初めに、youtube動画に
イントロ動画がなぜ必要なのでしょうか?
この単純な理由としては
「動画のクオリティが高くなる」
ということになります(高く見えるようになる)。
動画のクオリティが高くなれば、
「素人が作った動画」ではなく、
「プロの作った動画」として見てもらえて、
そうなることであなたの伝えたい内容が
しっかりと動画を見ている人に
伝わるようになるということです。
また、投稿する動画に
すべて同じイントロ動画を入れることで、
イントロを見たら一目で
「あなたの動画だ」
ということを認識してもらえルようになります。
これは「ブランディング」としても
非常に大きな効果を持ちますので、
ぜひご自身の動画の冒頭に、
イントロ動画を付けてみてください。
また、自分の世界観だったり、
コンセプトだったりを表現することで、
動画の完成度が高まって見えたり、
あなたという人物に興味をより強く感じてもらえますので、
ぜひ動画の導入部分は少しだけ手間をかけてみてください。
ロゴアニメーションっていったい何?

イントロ動画の代表的なものが
「ロゴアニメーション」
になります。
ロゴアニメーションは言葉の通り、
動画のイントロ部分や終わりの部分で流れる、
「ロゴを使ったアニメーション」
になります。
通常数秒程度で終わるものがほとんどで、
サウンドや音楽と合わせて
印象的でドラマチックな
映像になっているものが多いですね。
文章だけだと分かりにくいと思いますので、
ぜひこちらの例を見てみてみてください。
日本の代表的な企業のロゴアニメーション
ユニバーサルピクチャーズのロゴアニメーション
どのロゴも、見ただけで
その企業のことがぱっと思い浮かぶはずです。
そのロゴを用いたアニメーションが
ロゴアニメーションということですね。
ユニバーサルピクチャーズの
ロゴアニメーションを見ると、
「お、映画が始まるぞ」
と反射的に思ってしまう方は多いのではないかと思います。
これはかなり
「ブランディング」が出来上がっている
ロゴアニメーションということができますね ^ ^
なんてこんな大企業のや映画のロゴアニメーションを見ると、
敷居の高いイメージがわいてしまうかもしれませんが、
ロゴアニメーションは自分で作ることもできますし、
動画制作会社に依頼したら、有料ではありますが
完全お任せで作成することもできてしまいます。
ロゴアニメーション作成を依頼するといくら?納期は?

「ロゴアニメーション作成」
と調べてみるとたくさん出てくるのが、
ロゴアニメーション作成を請け負う企業のHP、
それぞれのHPを見てみると、
企業によってその価格や納期は異なりますが、
安いところで大体1~3万円程度、
高いと5~10万円というところもあります。
納期は3~5日といったところですね。
なので予算を使える方、自分の作業時間を短縮したい、
という方は発注をしてしまうというのもアリですね ^ ^
また、COCONALAやランサーズといった
フリーランスの方でもロゴアニメーション制作を
商品として掲載している方がいますので、
そういう方にお願いしてみるのもよいですね。
ざっと調べてみた感じですと、
1万円前後から出品されているので、
価格も制作会社に依頼するよりはお安く
依頼をすることができます。
その分、クオリティは未知数ですので、
フリーランスの方に依頼をなさる際は、
しっかりとコミュニケーションをとって、
どのようなものを作りたいかしっかり伝えてみてください。
ロゴアニメーション作成の手順

それではロゴアニメーションを
自分一人で作成する手順を解説してまいります。
とその前に、こちらが私が作成した
ロゴアニメーションになりますので参考までにご覧になってみてください。
なんかめっちゃ頑張って作った感じしませんか?
実際の作業時間は10分もかかっていません、
なんてことは言わない方がいい気がしますが、、、汗
『 ご自分のロゴ 』も必要になりますので、
もしロゴがないという方は、作り方だけ見ておいて、
後でロゴの作成もしてみてくださいね!

神田のロゴはこんな感じですが、
こちらの作成方法もまた改めて解説してまいります ^ ^
アニメーション作成をするAfterEffectsをダウンロードする
ロゴアニメーションを作成したのは
Photoshop (フォトショップ) やPDFリーダーで有名な
Adobeの映像編集ソフト
After Effect(アフターエフェクト)
というソフトになります。
使い方も分からず、
見よう見まねで初めて作成してみましたが、
実際に作業したのは10分ほどで終わりました ^ ^
動画の書き出しもすぐに終わりましたし、
ロゴデータさえあれば簡単に
ロゴアニメーションの作成が
できてしまいます ^ ^
↓↓こちらからアクセスして使ってみてください。

ちなみに、
After Effectは有料のソフトですが、
「体験版」を使えば「無料期間」がついてきますので、
自分の作りたいロゴアニメーションを
作成するというだけであれば、全く問題ありませんでした。
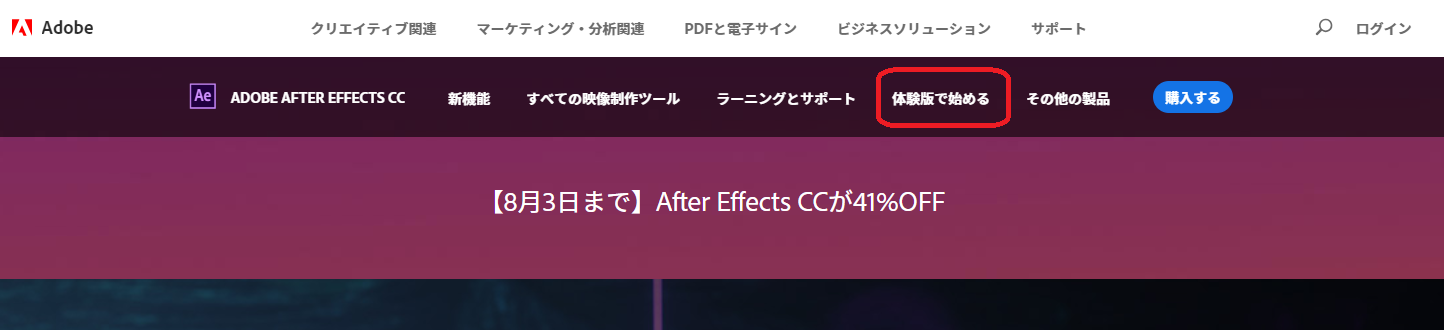
トップページの右上に
「体験版で始める」を選択していただくと
7日間は無料で使えますので、ぜひ
お試ししてみてください。

ADOBEのアカウントを持っていない場合は、
登録を促されますので、一度登録をした後、
After Effectsをダウンロードしてください。
ロゴアニメーションのテンプレートをMotionElements.comで購入
after Effectはあくまで
映像編集ソフトですので、
ロゴアニメーションを作成する
テンプレートというものは入っていません。
なので、ロゴアニメーションの
テンプレートを購入する必要があります。
購入は簡単で
「MotionElements.com」
というサイトでたくさん出品されていますので、
好きなものを選んで購入すればOKです。
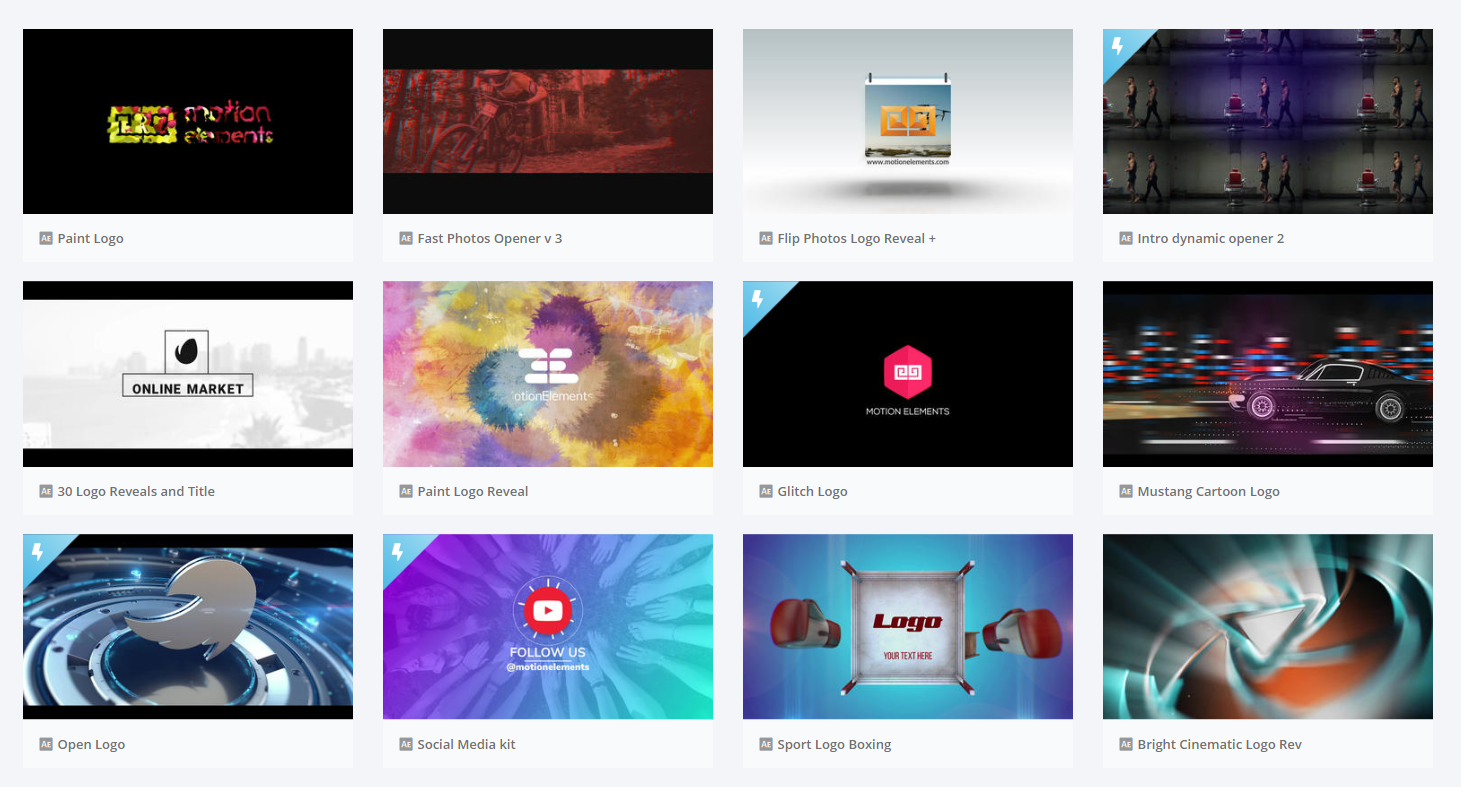
大体価格も
1000~3000円程度のものが多く、
クオリティも総じて高いので、
ぜひご自分の目で見てみてください。

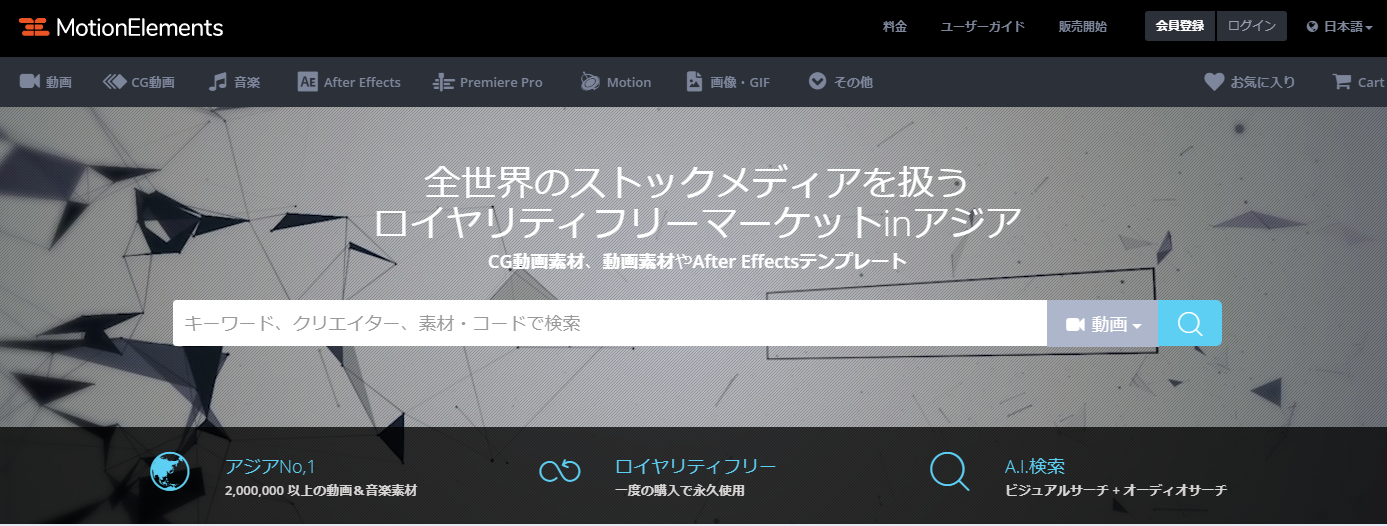
↑↑まず上記の画像をクリックして
MotionElements.comのサイトに行くと
下記のような画面になります。

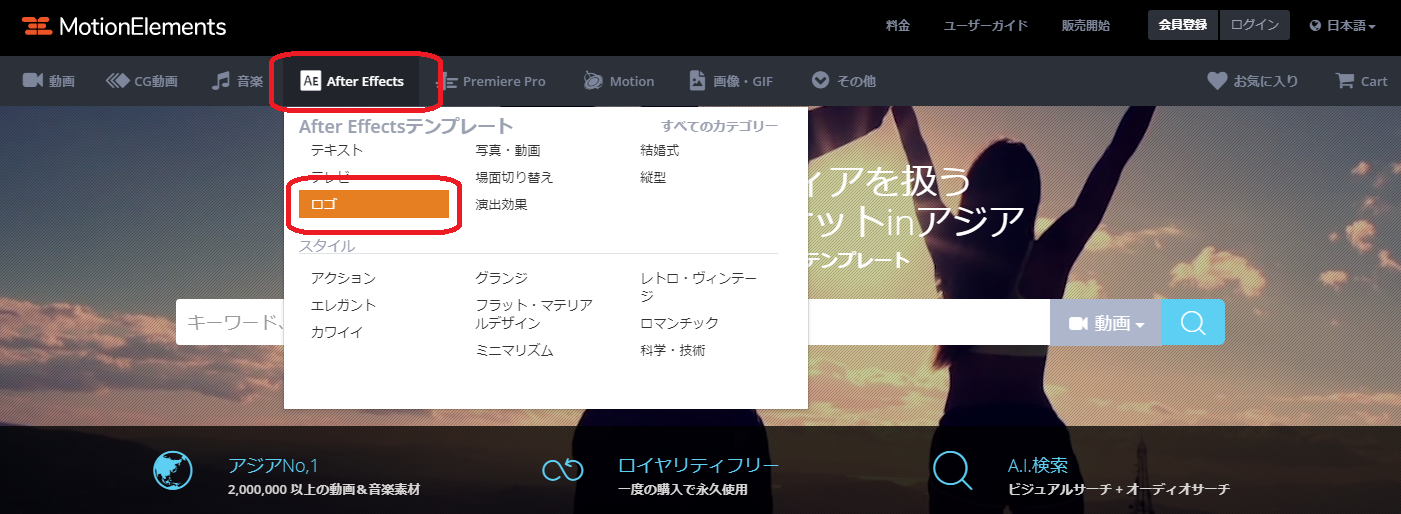
メニューから
⇒「Afer Effect」
⇒「ロゴ」
とクリックします。

ロゴアニメーションのテンプレートから
好きなものを探す。

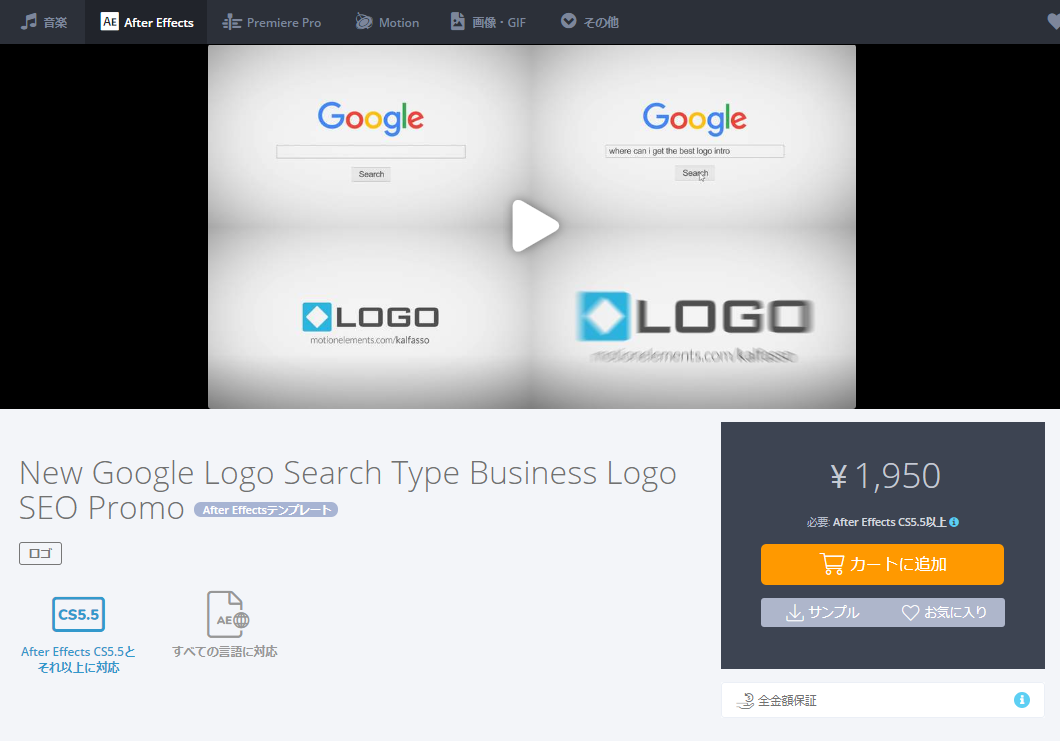
テンプレートをクリックすると
下記のような画面となります。
(実際に私の選んだものはこちらです)

テンプレートのページには、
詳細が書いてありますので、何が含まれているか
チェックしてくださいね。

テンプレートの映像を再生すると
音楽が入っていたりしますが、
商品として音楽が含まれていない、
というものもありますので、
そこは気を付けてくださいね。
効果音や音楽がついていると思ったのに、
実は入っていなかった、となると
結構ショックだと思いますので 汗
私の買ったものは、
元々音楽が入っていないのですが、
効果音は一緒に含まれています。
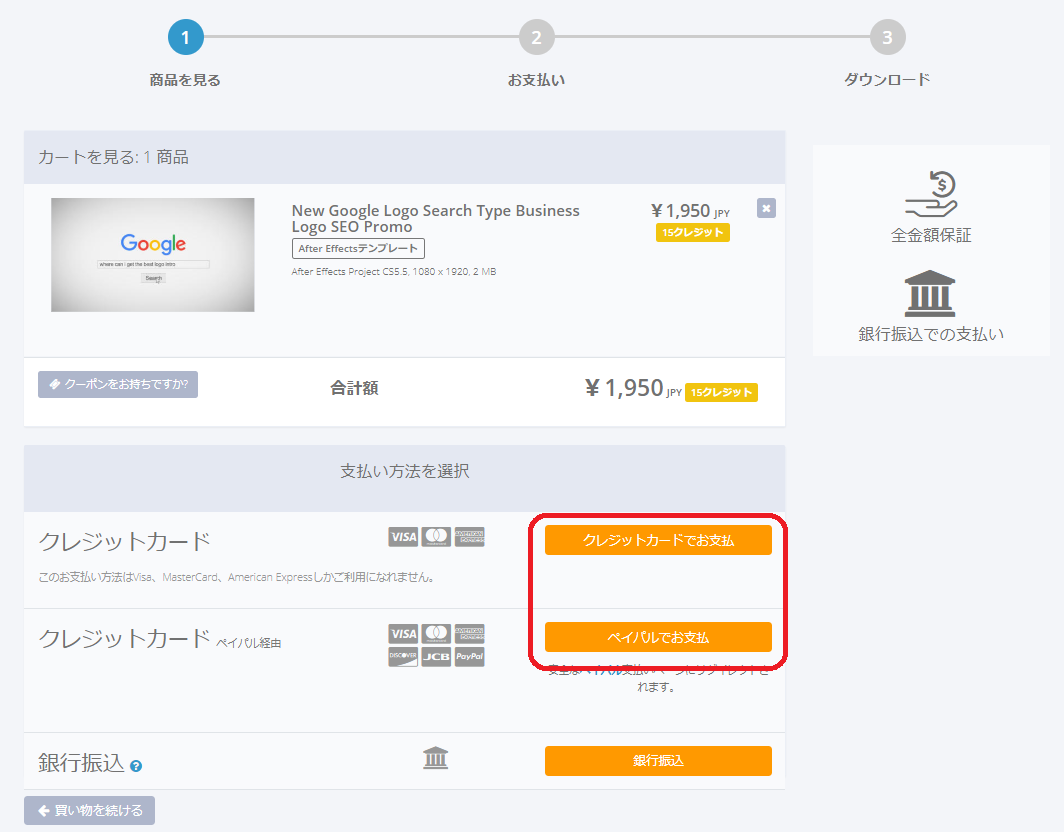
内容を確認したら、
テンプレートの購入をします。
選んだロゴアニメーションのテンプレートを
カートに追加します。

「カートを見る」をクリックして、
カートの画面に移動したら、
支払い方法を選んで、購入します。
(会員登録をしていない場合、
会員登録を促される画面になりますので、
登録してください)

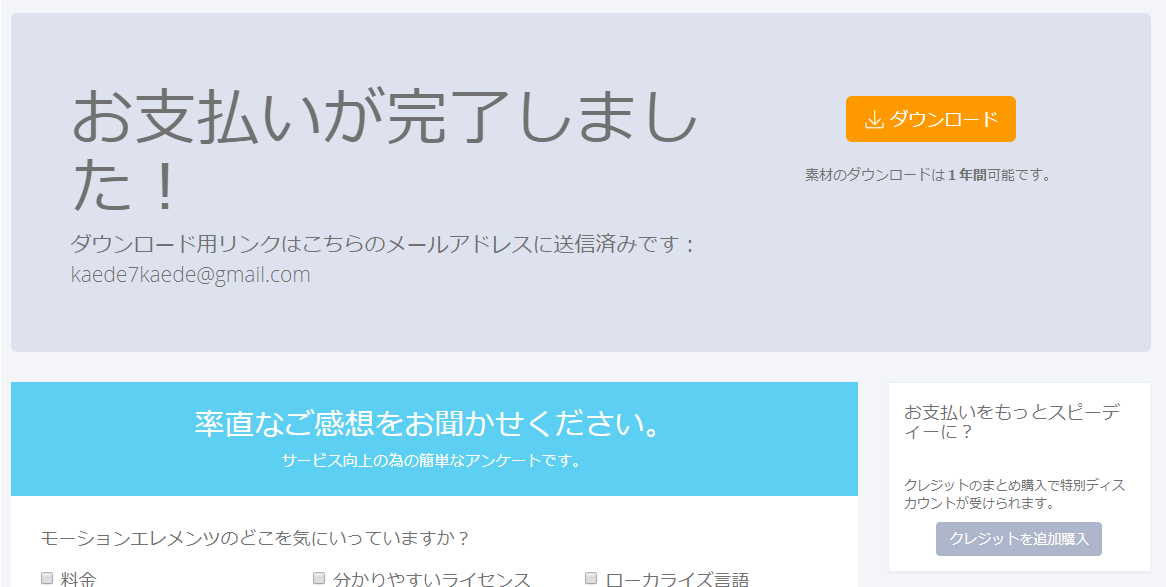
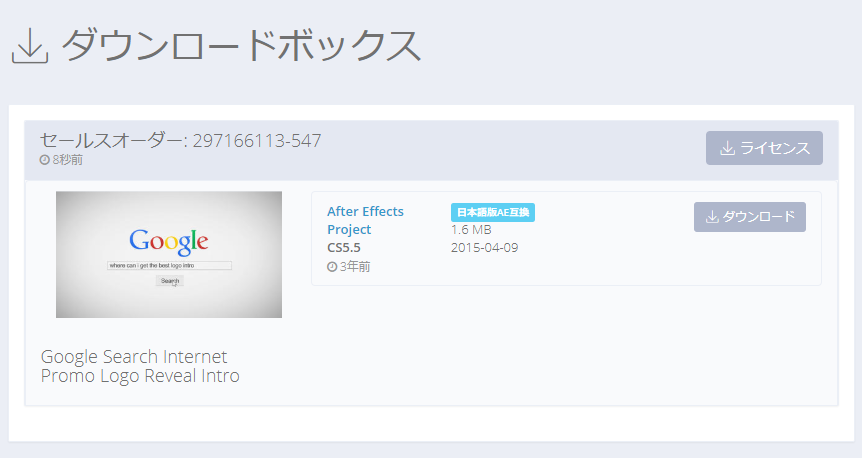
決済が完了すると
「お支払いが完了しました!」
と表示されますので、
ダウンロードをクリックしてください。

ダウンロードすると
ZIPファイルが出てきますので、
こちらを解凍しておいてください。
Afer Effectでテンプレートを編集する
MotionElements.comで購入した
添付レードファイルをダウンロードして、
解凍をしてみると下記のようになっています。

この中で、まず初めに「Instruction.txt」
を見てみると、下記のようになっています。

“Your Logo”
と
“where can i get the best logo intro”
“your text goes here”
を差し替えてお使いください、
書いていますので、After Effectsから
編集をしてまいりたいと思います。
ここで大事なことは、
“Your Logo”
はロゴのPNGファイル
“where can i get the best logo intro”
“your text goes here”
の部分には、自分の好きな文字列を
入力する、ということになります。
それではテンプレートのファイルを
After Effectsで開いてみましょう。

上記の「AE」というアイコンのファイルを
ダブルクリックすると、After Effectsで
開くことができます。
※(編集中)となっているファイルは、
すでに編集完了後のファイルですので、
開いたばかりの際はこちらのファイルはないはずです。

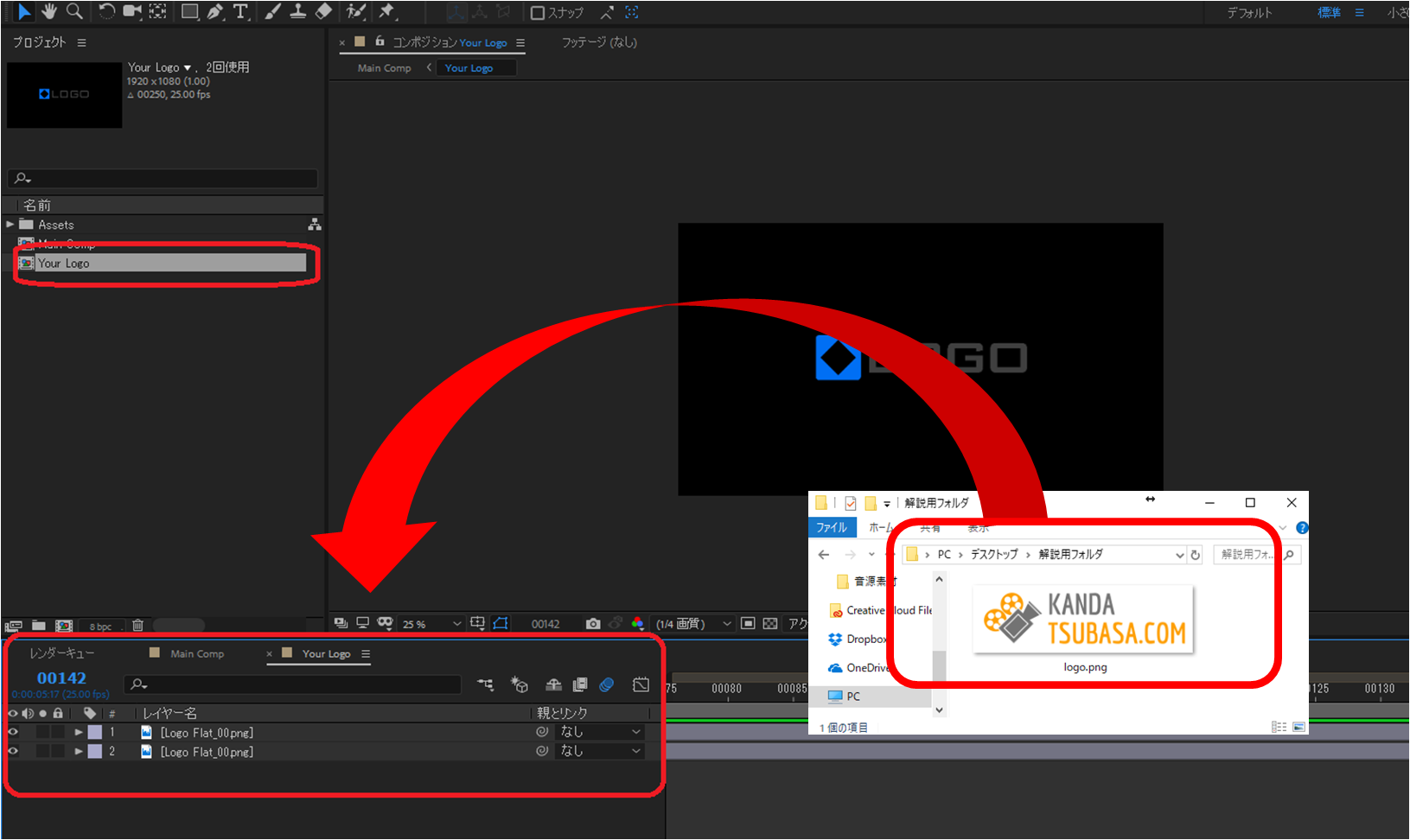
画面左側にある、
「Assets」というフォルダの下にある
「Your Logo」をダブルクリックすると、
画面左下にロゴのレイヤーが表示されますので、
ここに自分のロゴをドラッグアンドドロップします。

そうしますと、画面右上の赤く囲ったところのように、
ロゴが二つある状態になりますので、
古いロゴを削除します。
「Logo Flat_00.png」というファイルを
選択して「Delete」を押して削除します。
今回2つあるので、
こちらのどちらもを削除します。
重複していた画像が、
一つになったことを確認してください。

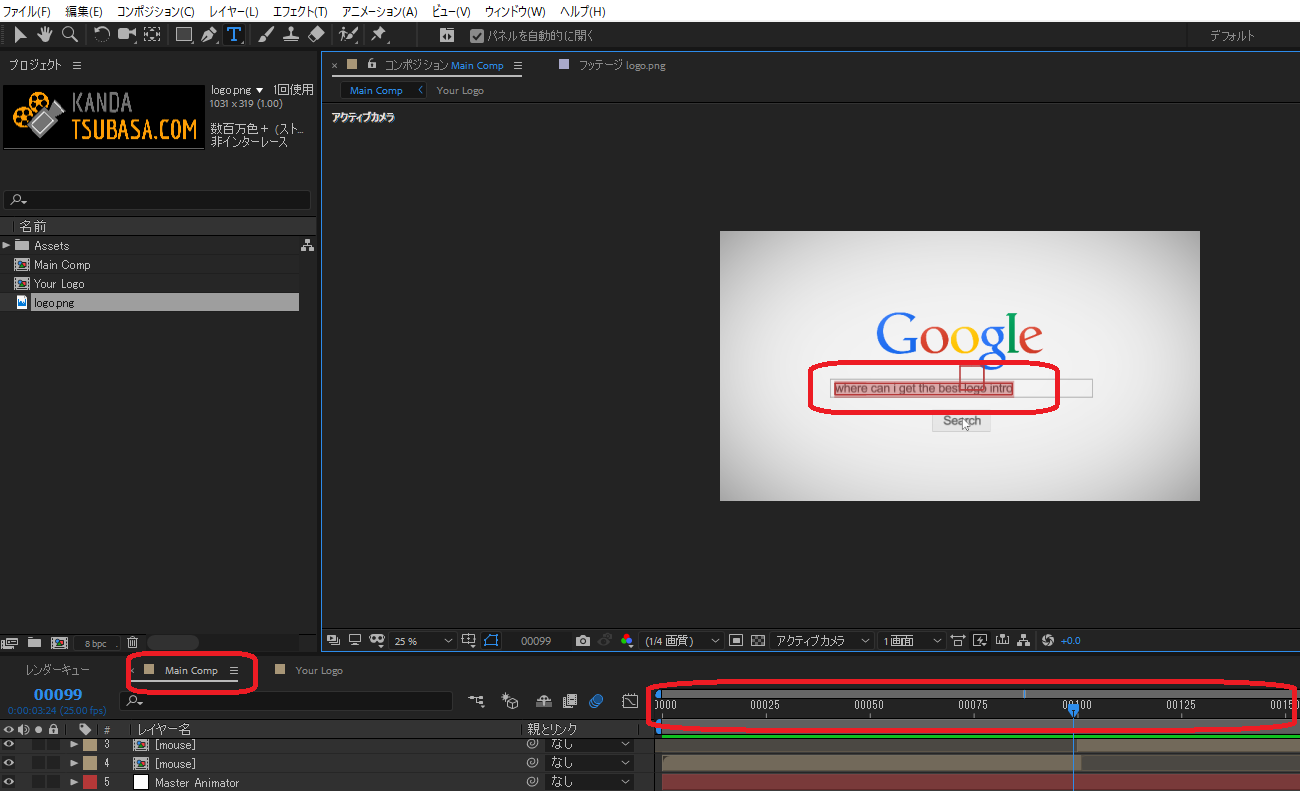
次にテキストファイルを編集していきます。

画面左下にある
「Main Comp」をクリックすると、
最初の画面に戻りますので、一度戻り、
画面下にある長い赤四角で囲ったところ、
動画の時間軸の部分を動かすと、
動画の各シーンでの画面が見れるようになります。
その中で、テキストが表示されるシーンにして、
画面上のテキストが表示されているところに
カーソルを合わせると選択できるようになりますので、
動画の画面上から直接テキストを編集します。

※今回もう一つのテキストデータの
入力項目がありましたが、こちらは削除しました。
これでロゴも差し替え、
テキスト部分も書き換えが完了しましたので、
編集は終了となります。
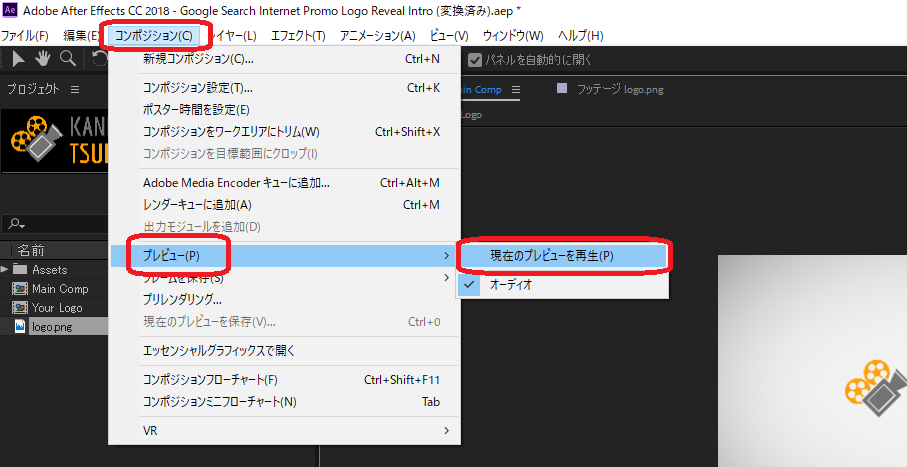
最後に再生するとどうなるかを
確認してみるためには
コンポジションの
⇒ プレビュー
⇒ 現在のプレビューを再生
を選択すると、動画の再生が始まります。

動画として書き出し(レンダリング)をしたら完成
ここまで来たらあと少しです!
今の状態はAfter Effectsでのみ
編集・再生できるファイル形式なので
これを変換して、youtube等でも使える
ファイルにしていきます。

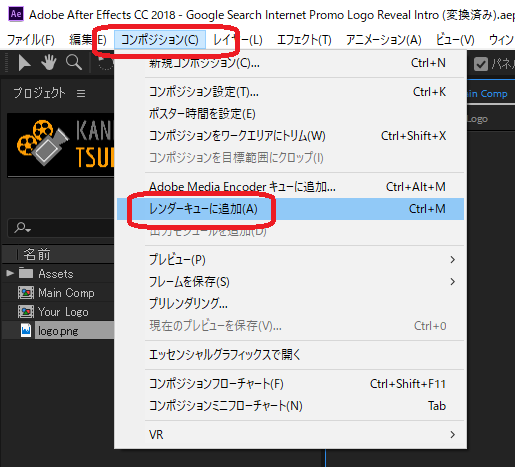
上記の画面のように、
コンポジション
⇒ レンダーキューに追加
を押します。
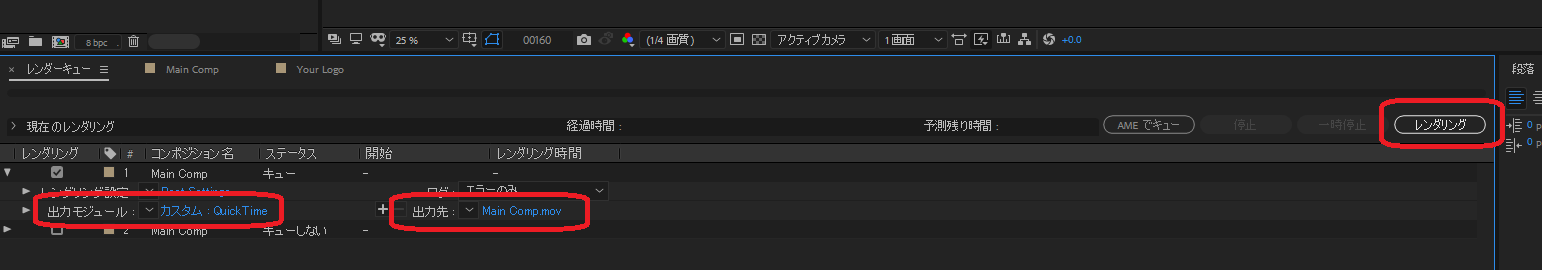
すると下記の画面になりますので、

この画面の中で、
出力モジュールから「動画のファイル形式」
出力先から「保存先」と保存する「ファイル名」
を設定した後、
「レンダリング」
をクリックすると
書き出しがスタートします。
かなり短い動画なので、
書き出しも数分で終わってしまいますので、
少しのんびりしながら待ちましょう。
終了したら、
保存先のフォルダから、
完成した動画を確認してみてください。
これでロゴアニメーションを自分で作ってみる、
という作業が終了しました。
ぜひあなたの動画のオープニングに、
あなただけのロゴアニメーションを付けて、
たくさんの動画をアップしてください ^ ^
最後に

以上、ロゴアニメーションの作り方について
解説をさせていただきましたが、いかがでしたでしょうか?
私も見よう見まねで作って1日で作成できましたから、
ぜひぜひやってみてくださいね!
PC初心者の方だと難しいとおっしゃる方もいるかもしれませんが、
そんな場合はココナラなんかで作れる方を探してみてくださいね。
ロゴアニメーションがあるだけで、
動画コンテンツのクオリティもぐっと高まりますから、
あなたのビジネスがどんどんと加速しますよ。
私も作ったロゴアニメーションを活用して、
動画120本超・総再生時間1,200分の
ビジネス教材「Net Bull(ネットブル)」を
作成しましたが、このおかげで無料オンラインサロンの
集客に困ることがなくなりました。
ぜひこれからロゴアニメーションを作られる方は、
こちらもご参照なさってみてくださいね!
⇒ 無料オンラインサロンに登録して「Net Bull(ネットブル)」を見てみる
神田翼
















こんにちは神田つばさです!
>>神田つばさのプロフィールはこちらから