この記事では、
WordPress(ワードプレス)のサイドバーに
ご自身のTwitter(ツイッター)のタイムラインを
表示させるようにする方法についてまとめました。
何かのプラグインを入れなくてはいけないのかとか、
難しい操作が必要なのかと思っていたら、
意外とさっくり簡単に出来ますので、
ぜひ以下の手順に従って、
お手軽お気軽にワードプレスのカスタマイズにお役立てください!
目次
1.ツイッターアカウントの「ウィジット」を作成する
ツイッターのタイムラインを
WordPress(ワードプレス)のサイドバーに表示させるためには、
「ウィジット」を作成する必要があります。
ウィジットとは?
“ウィジェット”とは、ホーム画面上で、ひと目で情報を得られるように小型化されたアプリで、天気や時計、ニュース、バッテリー残量を表示するものが多いです。
常にホーム画面に表示させて使うアプリだけあって、デザインが豊富なのも魅力です。
⇒ 引用元
ウィジットの作成は、以下のリンクをクリックしてください。
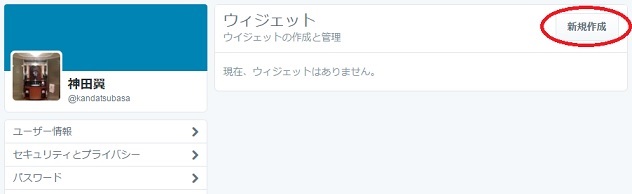
すると下記の画面が表示されますので、
右上にある「新規作成」をクリックします。

すると下記の画面になりますので、
高さや色の設定は好みで調整をしていただきながら、
赤丸で囲っている「変更を保存」をクリックします。

次に表示される下記画面の赤丸の部分をコピーします。

2.ウィジットのコードをWordPress(ワードプレス)のサイドバーに設定する
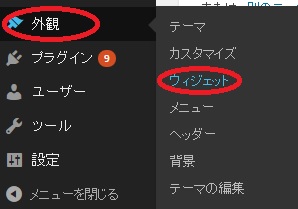
管理画面(ダッシュボード)から
「外観」を選択し、「ウィジェット」を開きます。

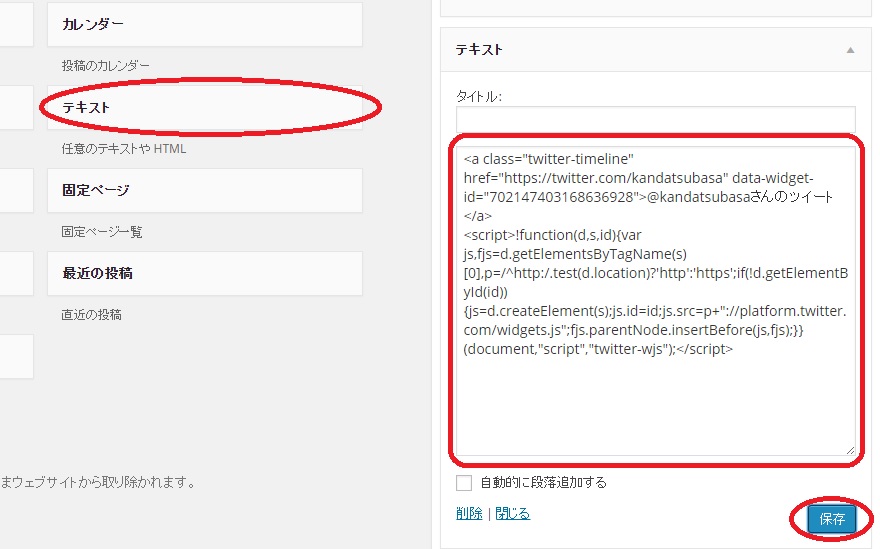
次に、テキスト(HTMLソースコードを認識してくれます)を選び
「ウィジットを追加する」をクリックし、
コピーしたソースを貼り付けた後、「保存」をクリックします。

すると、WordPress(ワードプレス)のサイドバーに
ツイッターのタイムラインが表示されるように
なっていることが確認できるはずです。
ぜひTwitter(ツイッター)とWordPress(ワードプレス)を
うまく連携させながら、活用してまいりましょう!

















こんにちは神田つばさです!
>>神田つばさのプロフィールはこちらから