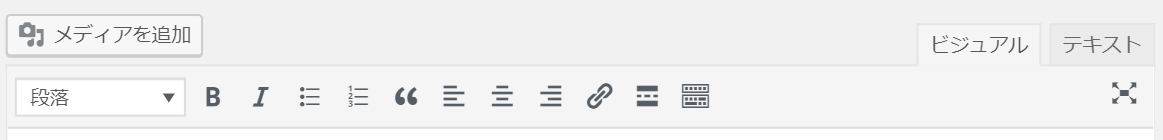
WordPressのビジュアルエディターを使って記事を作成したら、
操作が簡単なので、記事投稿もサクサクできてしまいますよ。
見出しを付けたり、太字にしたり、色を変えたり、
箇条書きにしたり、文字にリンクを張ったりと、
ブログ記事を見やすいレイアウトや表示にしてまいりましょう。
しかし、Wordpressをインストールしたて状態だと、
できないことも多く、機能としては物足りません。
そこで今回ご紹介する
「TinyMCE Advanced」というプラグインを導入すると、
ビジュアルエディタの便利機能が増えますので、
より記事作成の作業効率がアップして、
より楽しく快適に更新することができます。
導入の操作手順から実際の使い方まで、
今回の動画・記事で解説してまいりますので、
ぜひ一緒に操作しながら使ってみてください。
※「TinyMCD Advanced」導入のビフォーアフターは
こちらになりますが、全然機能が違いますね!
目次
「TinyMCE Advanced」の導入手順を解説
TinyMCE AdvancedはWordpressのプラグインになります。
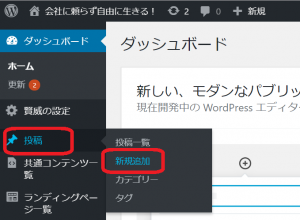
導入の手順は、Wordpressログイン後、
左のメニュー一覧の中から「プラグイン」→「新規追加」
とクリックします。

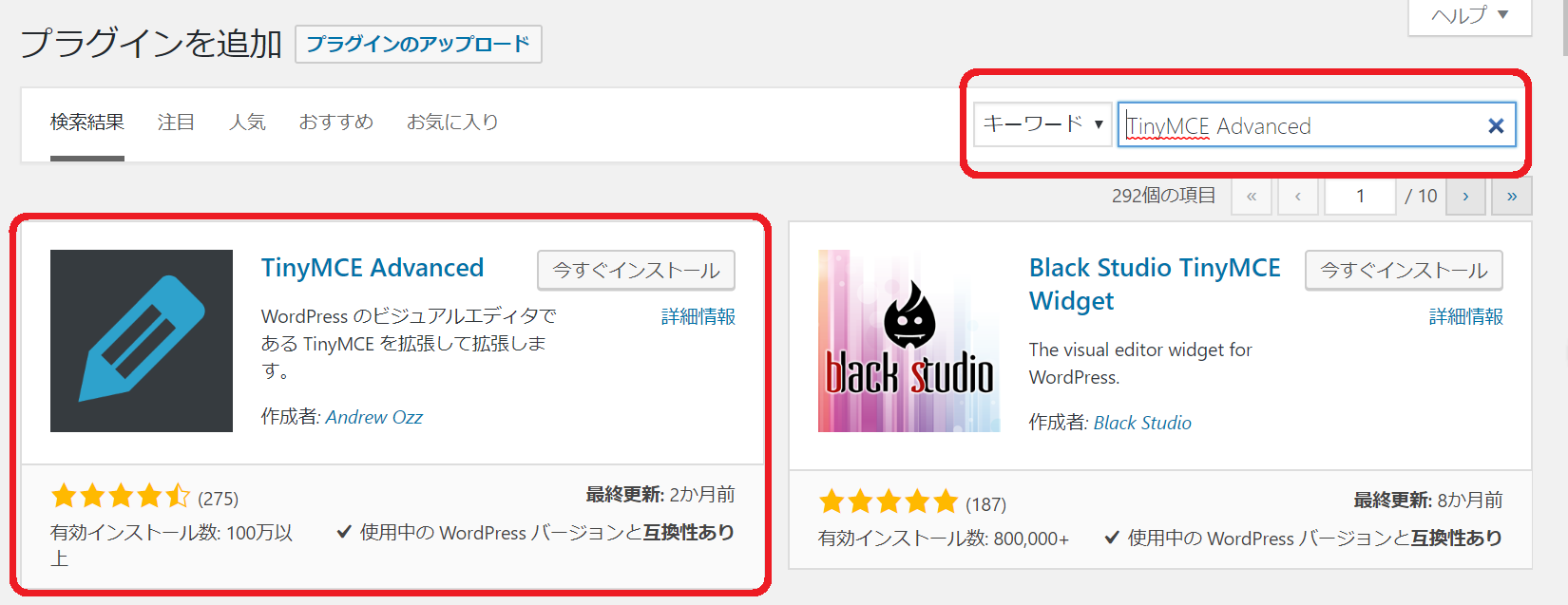
すると「プラグインを追加」と表示されますので、
画面右上の検索ボックスに「TinyMCE Advanced」と
入力します(コピペでOKです)。

入力すると、「TinyMCE Advanced」が表示されますので、
プラグインの名前を確認して「今すぐインストール」を
クリックします。
さらに下記画面となりますので
「有効化」をクリックしたら導入完了です。

「TinyMCE Advanced」の設定方法と使い方
「TinyMCE Advanced」を導入したら、
そのままでも十分に使えますが、初期設定を確認してみましょう。
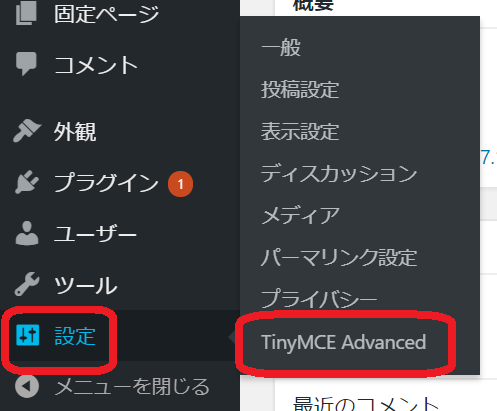
左のメニューから「設定」→「TinyMCE Advanced」
とクリックしましょう

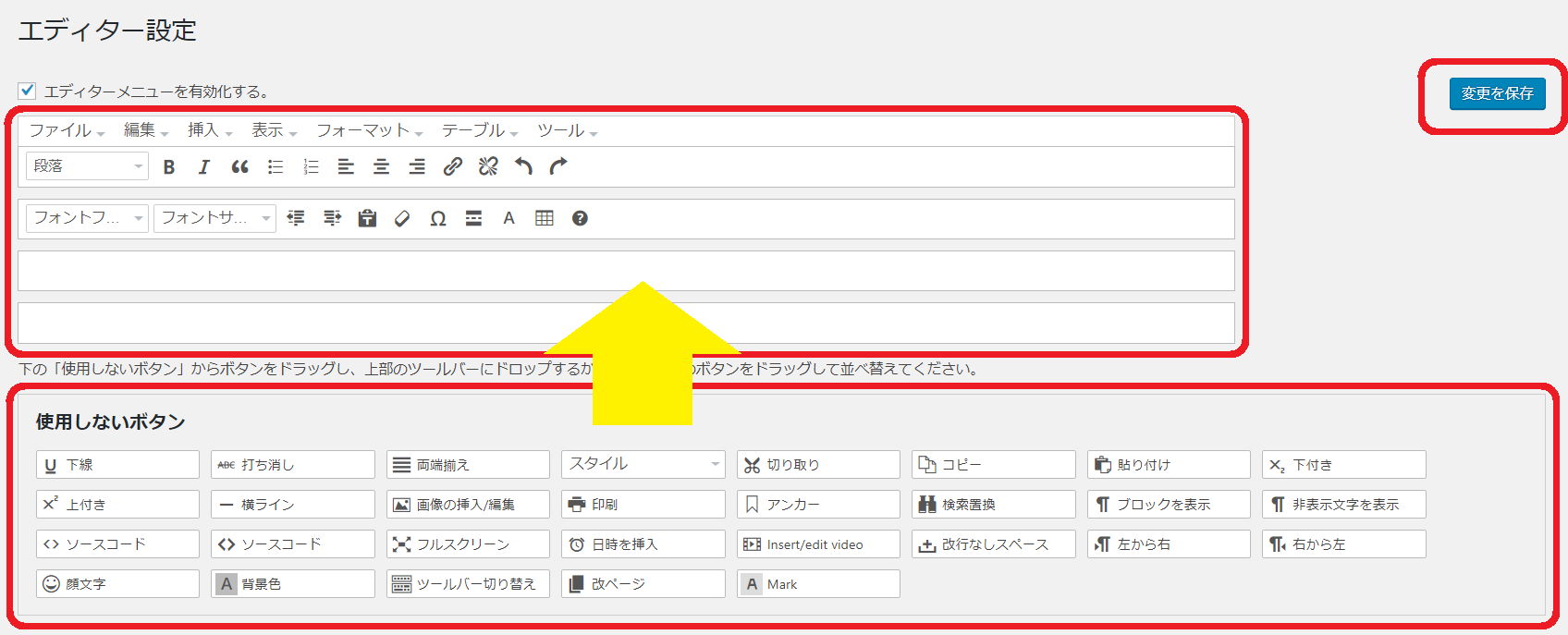
すると、「エディター設定」の画面が表示されます。

この画面下側の「使用しないボタン」に入っているもので、
必要なものがあれば、ドラッグアンドドロップで
上野メニューバーに加えていきましょう。
必要なものを一通りそろえたら、
「変更を保存」ボタンを押して設定を完了させましょう。
また、各ボタンの操作は文字を入力して、色々試してみると
すぐ覚えられますので、初めのうちは試行錯誤してしまうかもしれませんが、
どんどん記事を作って慣れていってください。
もしくは、動画の方では、
エディタのタグ(ボタン)を一つずつ解説しておりますので、
必要な方は動画を合わせてご覧いただければ、
すぐに使いこなせるはずです。
まとめ
TinyMCD Advancedを使いこなせると、
ブログ記事のレイアウトをきれいにしたり見やすく工夫もしやすいですし、
記事の作成スピードもアップしますので、ぜひ作業効率を高め
良い記事をどんどん更新して行きましょう!















-300x200.png)



こんにちは神田つばさです!
>>神田つばさのプロフィールはこちらから