今回は
『photoscape』という無料で使える
画像編集ソフトの使い方について
解説してまいりたいと思います。
PhotoScapeが使えると
・バナーの作成
・youtube動画のサムネイル作成
・ブログのヘッダー画像作成
・LPやセールスレターのヘッダー画像作成
等、
いろんなことができるようになります。
さらに、
PhotoScapeはインターネットビジネスを
している方であれば、誰もが知っている
そんな有名ソフトですので、
ぜひ今回の動画や記事を見ていただいて、
使い方をマスターしていただけたらと思います。
◆Photoscape(無料の画像編集ソフト)の
ダウンロードと使い方について動画で解説しています↓↓
目次
Photoscapeのダウンロード・インストールの仕方
Photoscapeのダウンロードは下記のリンクから、
ダウンロードサイトへ移動してください。
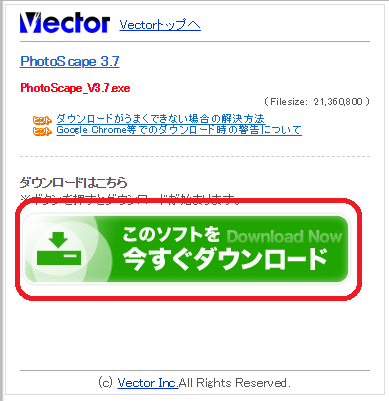
するとVectorという下記画面のサイトに
移動しますので、画面の下側にある
「ダウンロードページへ」
をクリックします。

そうしますと、下記画面となりますので
「このソフトを今すぐダウンロード」
をクリックします。

下記ファイルがダウンロードされますので、
こちらをクリックします。
※私は1度ダウンロード済みなので
(1)がついてしまっています。

「このアプリがデバイスに
変更を加えることを許可しますか?」
という確認画面が表示されますので、
「はい」をクリックしてください。
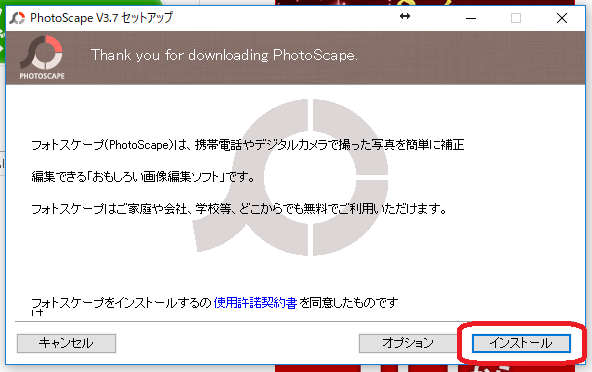
すると下記画面になりますので、
「インストール」をクリックします。

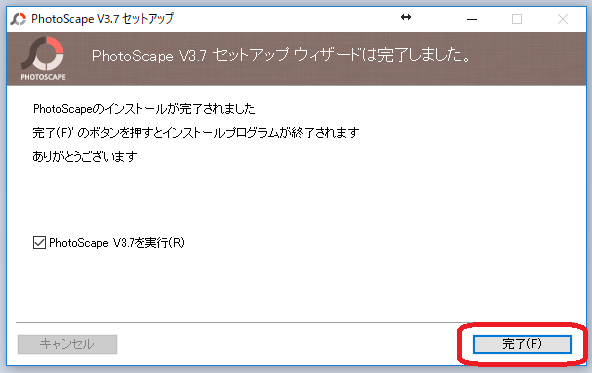
そうしますと、
インストールが開始し、
完了すると下記画面となりますので、
「完了」を押してください。

完了をするとPhotoscapeが自動で立ち上がります。
Photoscapeの使い方
今回はPhotoscapeで編集用の画像を開き、
サイズ変更をして、文字を入れる、
という操作を解説してまいります。
※動画でも同様の解説をしていますので合わせてご覧になってください。
Photoscapeのインストール後は、下記のアイコンが
デスクトップ上に現れるかと思いますので、
Photoscapeを使う際はこちらをクリックして
起動してください。

Photoscapeが立ち上がると下記画面となりますので、
赤く囲った「画像編集」をクリックします。

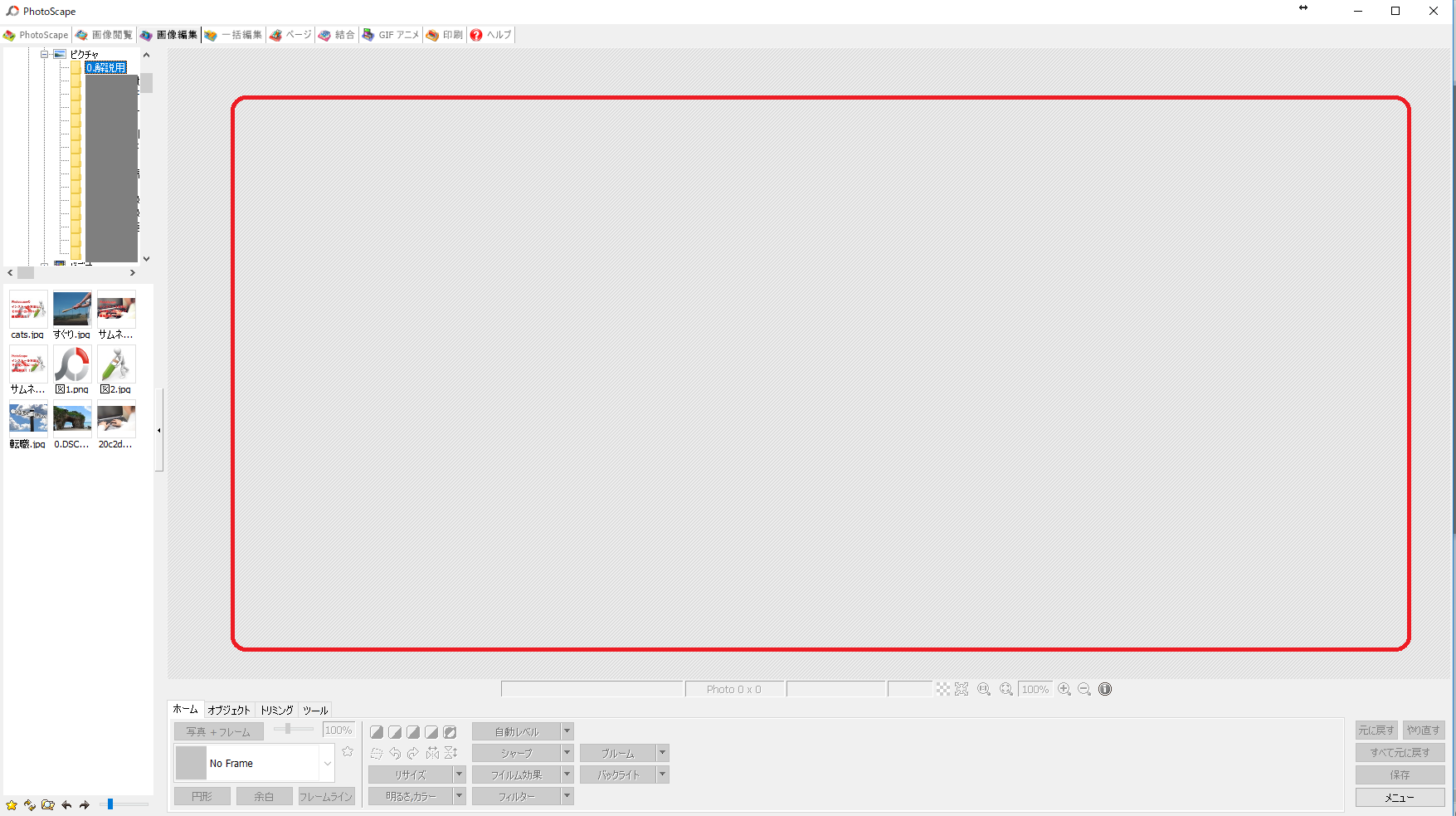
すると、下記画面となりますが、
赤く囲ったところが、画像編集スペースとなります。

編集する画像は、下記画像の赤く囲ったところから、
編集したい画像の入ったフォルダを選択します。

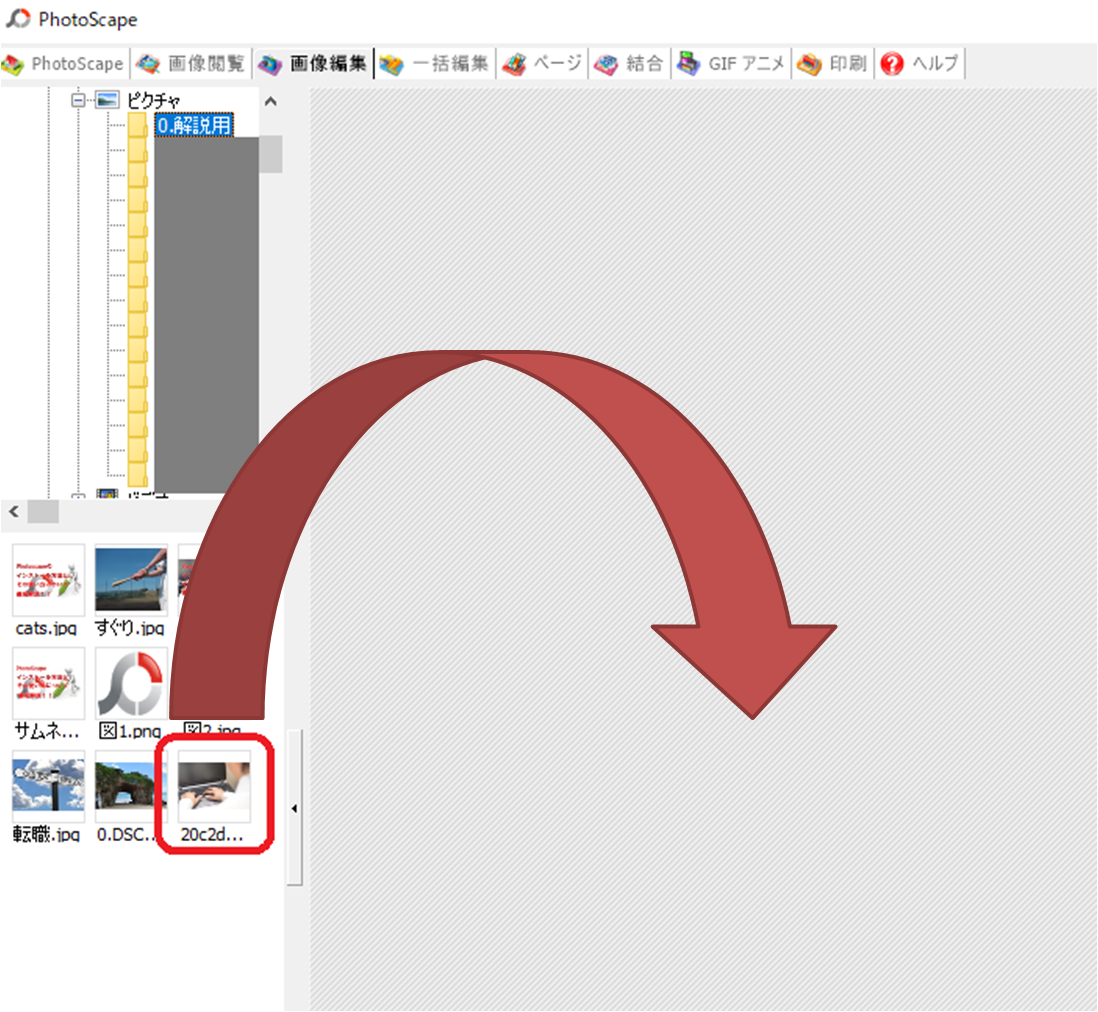
するとフォルダの選択画面の下に、
画像が表示されますので、
その中から編集する画像を選び、
右の編集スペースにドラッグアンドドロップします。

そうすると、編集スペースに画像が差し込まれます。
この際に、自分の作成した画像のサイズが決まっている場合は、
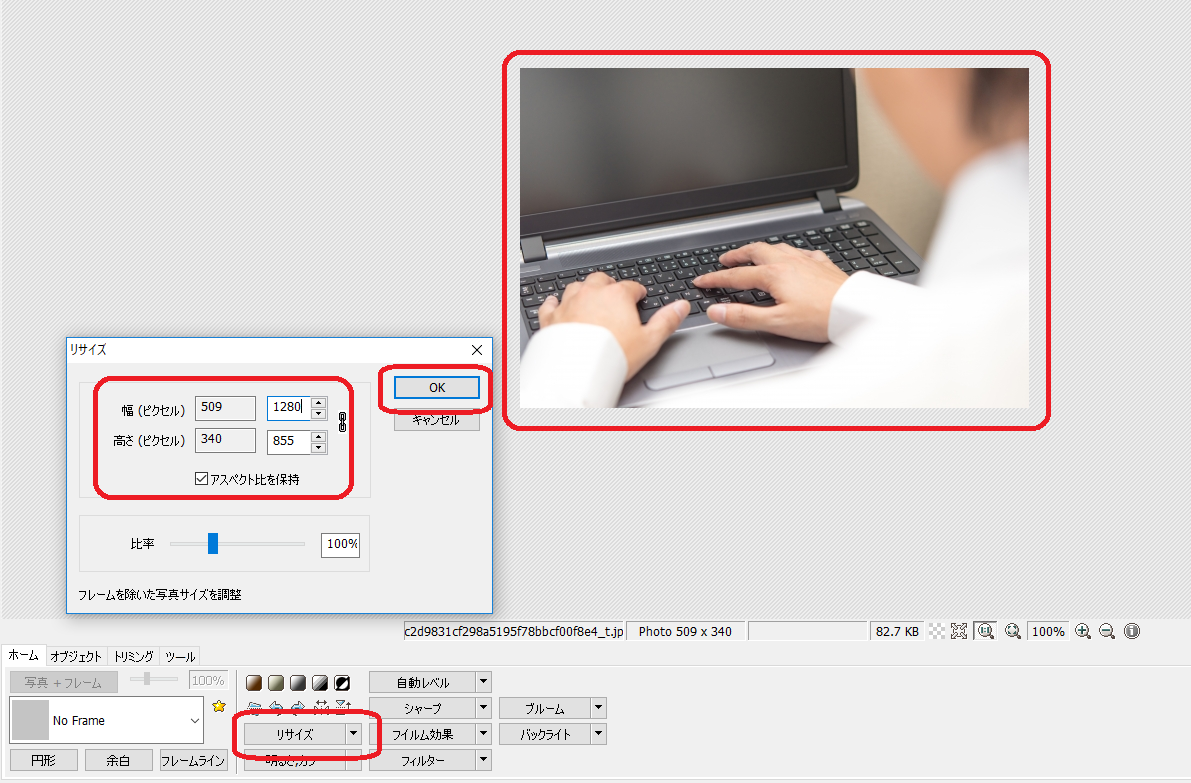
リサイズをクリックし、サイズを変更してください。
リサイズをクリックして開いたウィンドウから、
幅(横幅)と高さのピクセル数を選んで
「OK」をクリックしてください。

この際、画像の縦横比がゆがむとおかしくなるような場合は、
「アスペクト比を保持」にチェックボックスを入れたまま、
リサイズをしたのち、トリミングで必要なサイズを切り出す、
というようなことをしてください。
上の画像内では、
1280×720で切り出そうとしたのですが、
アスペクト比を保持しているため
高さが「855」となっています。
リサイズでOKをクリックすると下記のように
画像のサイズが大きくなります。
次に、トリミングから画像を理想的なサイズに
切り出していきます。
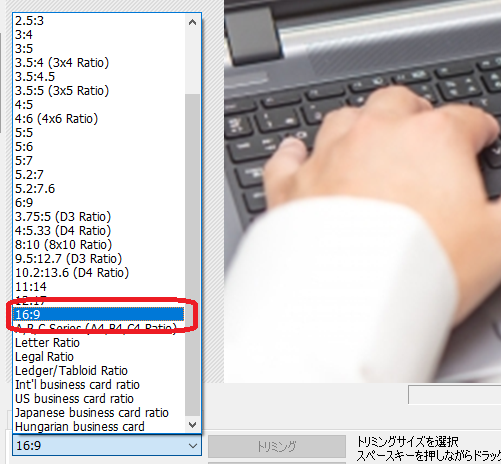
トリミングをクリックした後、
「自由トリミング」をクリックします。

トリミングの中から「16:9」を選択します。
※今回はyoutube動画のサムネイル画像サイズに合わせています。

画像編集スペース内の画像にカーソルを合わせ、
横幅いっぱいに選択をすると下記画面のようになりますので、
ここでエンターキーを押すと、選択した画像部分の切り出しができます。

トリミングが完了したら、
次に文字入れをしていきます。
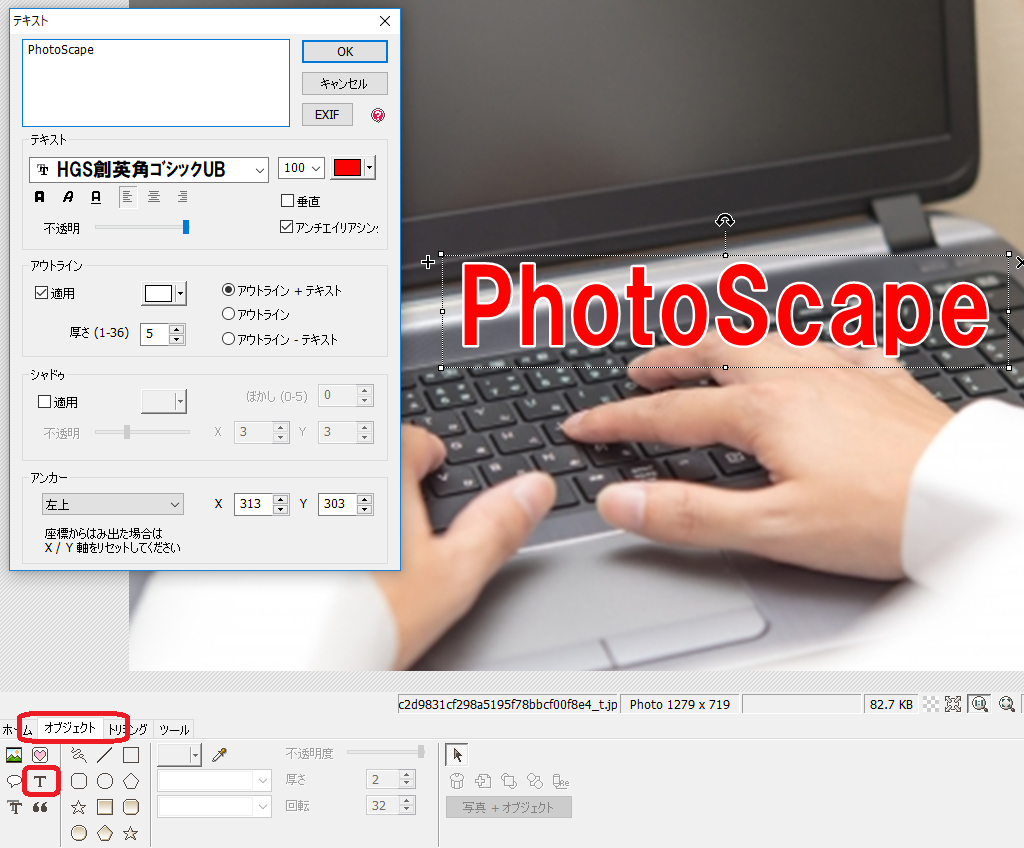
画面下の「オブジェクト」を選択し、
「T」のボタンをクリックします。
すると下記のような画面となります。

下記の選択画面の中で文字を入力したり、
文字のフォントを変えたり、
色を変えたりとすることができます。

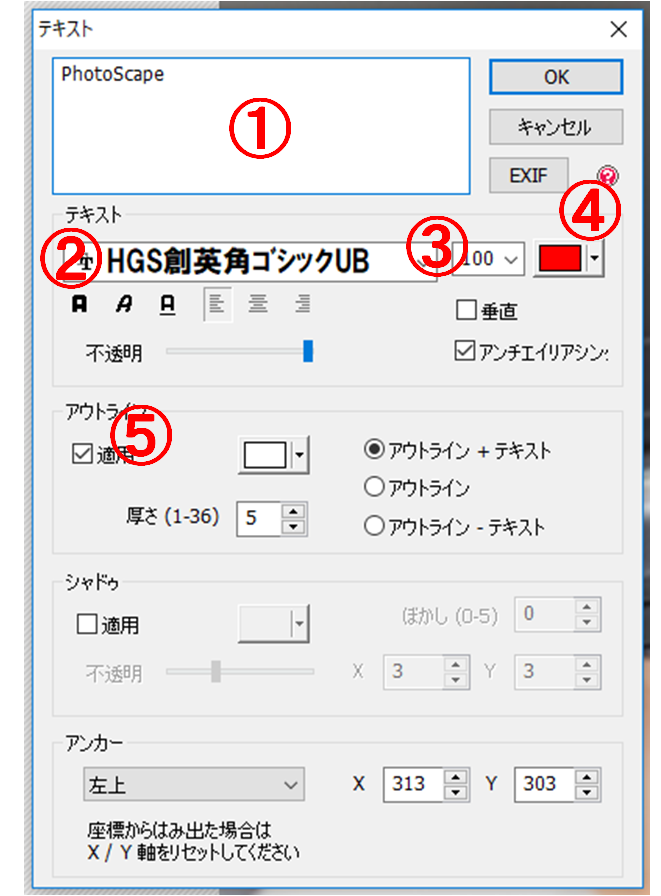
上記画面ちゅうの各説明は
➀画像に挿入したいテキストを入力します
②文字のフォントを選べます
③文字の大きさを選べます
④文字の色を選べます
⑤文字の周りに色を付けることができます。
(画像のものは白いアウトラインを付けています)
上記内容を選択して「OK」を押すと、
画像内に文字が挿入されます。
挿入した文字・テキストは
カーソルを合わせてクリックしながら、
動かすと移動させられますので、
画像上の好きなところに文字を配置することができます。
これを組み合わせて、
サムネイル画像やバナー画像、
ヘッダー画像の作成などをしてみてください。
youtube動画のサムネイル画像のサイズとは?
Photoscapeはyoutube動画のサムネイル画像
を作るのにも非常に便利です。
youtube動画のサムネイル画像のサイズがいくらかというと、
Google側の推奨サイズとして公表されているのが
「1280 × 720」
となっています。
つまり、
横1280ピクセル
縦 720ピクセル
ということになります。
これは比率で言うと「16:9」になりますので、
サイズが多少違っていても、この比率が保てていれば、
拡大・縮小して画面に合わせて表示されます。
ただ、小さいものを拡大すると、
画質が悪くなりますので、サイズはぴったりか
それよりも大きい方が見栄えは良いですね!










でランディングページ(LP)をデザイナー要らずで作る方法-1-300x200.png)






こんにちは神田つばさです!
>>神田つばさのプロフィールはこちらから